在模板中使用图片¶
image 标签插入 HTML 标签 img 元素到页面中,并提供设置 src, width, height 和 alt 属性的方法。详细请参考 设置 img 标签更多的属性。
这个标签的语法格式是这样的:
{% image [image] [resize-rule] %}
图片及调整参数通过模板的标签参数实现。
例如:
{% load wagtailimages_tags %}
...
<!-- Display the image scaled to a width of 400 pixels: -->
{% image page.photo width-400 %}
<!-- Display it again, but this time as a square thumbnail: -->
{% image page.photo fill-80x80 %}
在上面的语法例子中 [image] 参数对应一个 Django 图片对象。 上例中页面模型中定义了一个 “photo” 字段图片存放照片, [image] 使用 page.photo 输出图片。
[resize-rule] 定义图片使用图片调整的规则, image 标签支持众多图片调整方法,针对不同的使用情况可以对一个图片使用不同的调整参数,例如,在页面顶部可以放置全宽的图片,
而在下个列表中可能只显示一个缩略图。
image 标签会根据调整规则生成展示图,并缓存在 MEDIA 目录中,再次调用的时候不会重新升成。一个图片加上规则升成展示图的名称,具体可以查看运行时的 MEDIA 目录或查看面源文件了解。
在 [image] 和 [resize-rule] 之间使用空格进行分隔,调整规则中不能包含空格。宽度参数在高度参数之前。调整图片通常会保持图片原有的宽高比率,
使用 fill 规则会导致图片部分像素被切割。 下面说明可用的调整规则:
max(使用宽高两个维度)
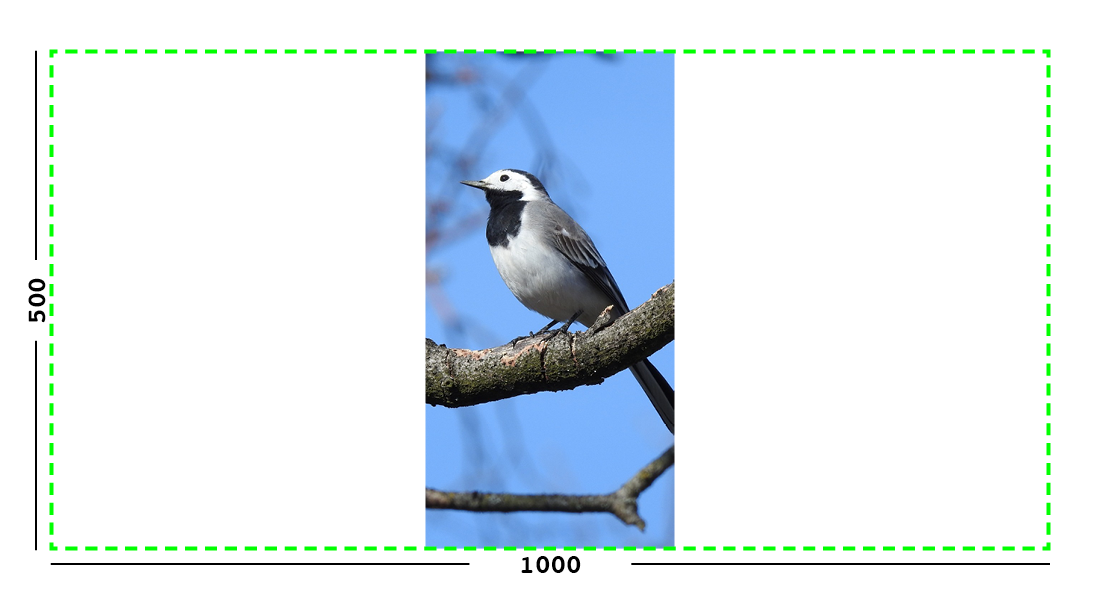
{% image page.photo max-1000x500 %}
对于给定维度,按最长边缩放以填满给定的维度。例如,对于宽 1000 高 2000 的图片来讲,使用
max-1000x500规则将导致图片按最长边-高,缩放成 250 x 500 像素。
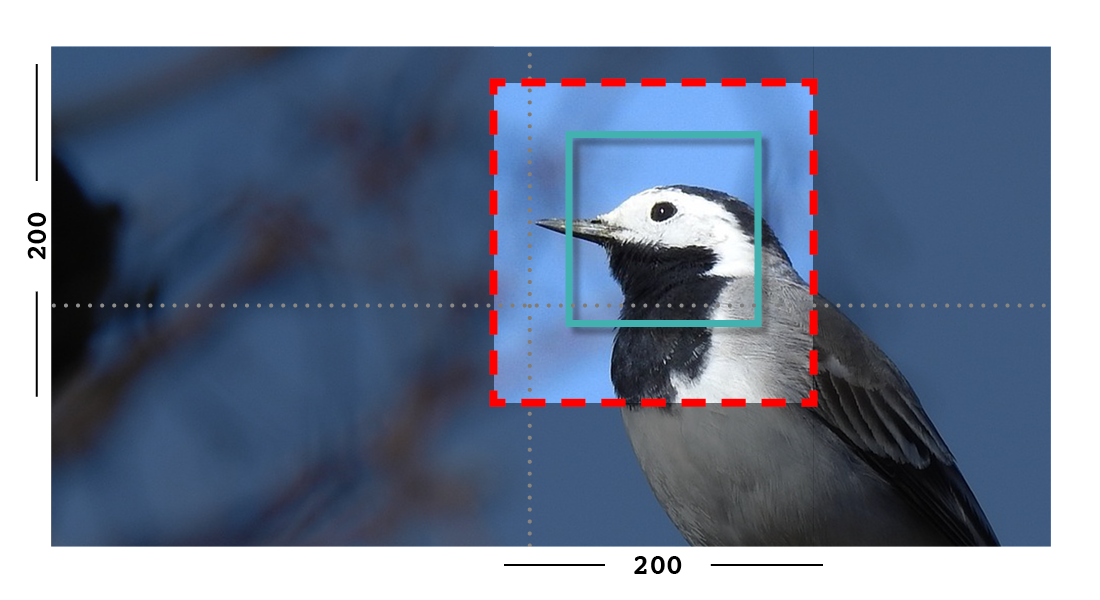
例: 图片会保存全部内容,缩放图片不超出给定维度(绿线) 所指定的范围。
min(使用宽高两个维度)
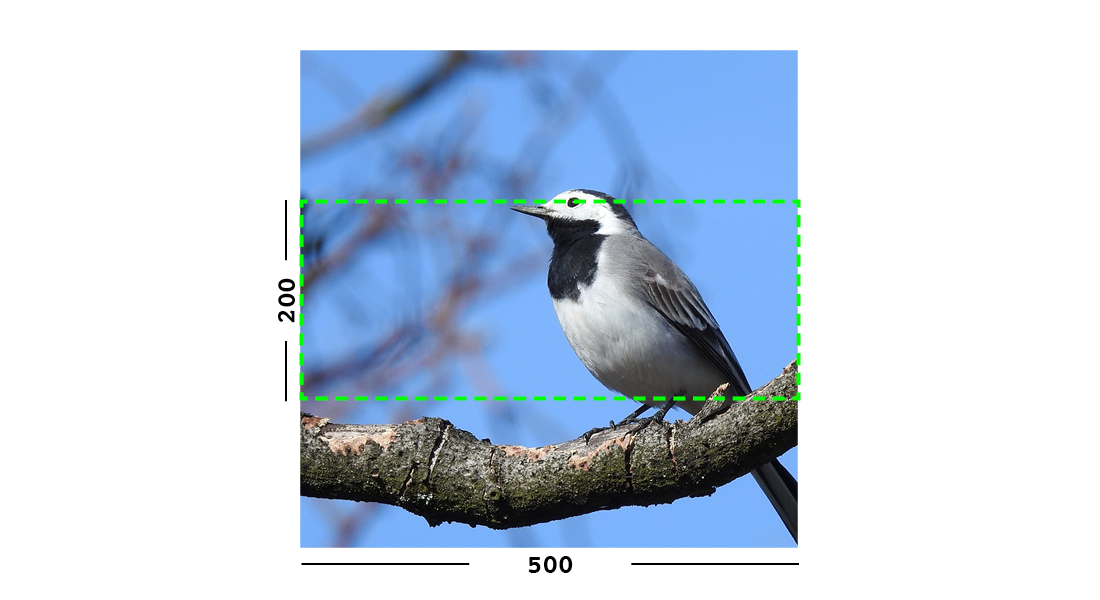
{% image page.photo min-500x200 %}
对于给定维度,按最短边缩放以填满给定的维度。例如,对于宽 2000 高 2000 的图片来讲,使用
min-500x200规则将导致图片按最短边-高,缩放成 500 x 500 像素。使用 min 规则会使图片在某个维度超出指定的范围。
例: 图片会保存全部内容,缩放图片会填满超出给定维度(绿线)所指定的范围。
width(只使用宽维度)
{% image page.photo width-640 %}
缩放图片,使之宽度为指定的宽度。
height(只使用高维度)
{% image page.photo height-480 %}
缩放图片,使之高度为指定的高度。
scale(使用百分比参数)
{% image page.photo scale-50 %}
按百分比缩放图片。
fill(使用宽高两个维度及可选的
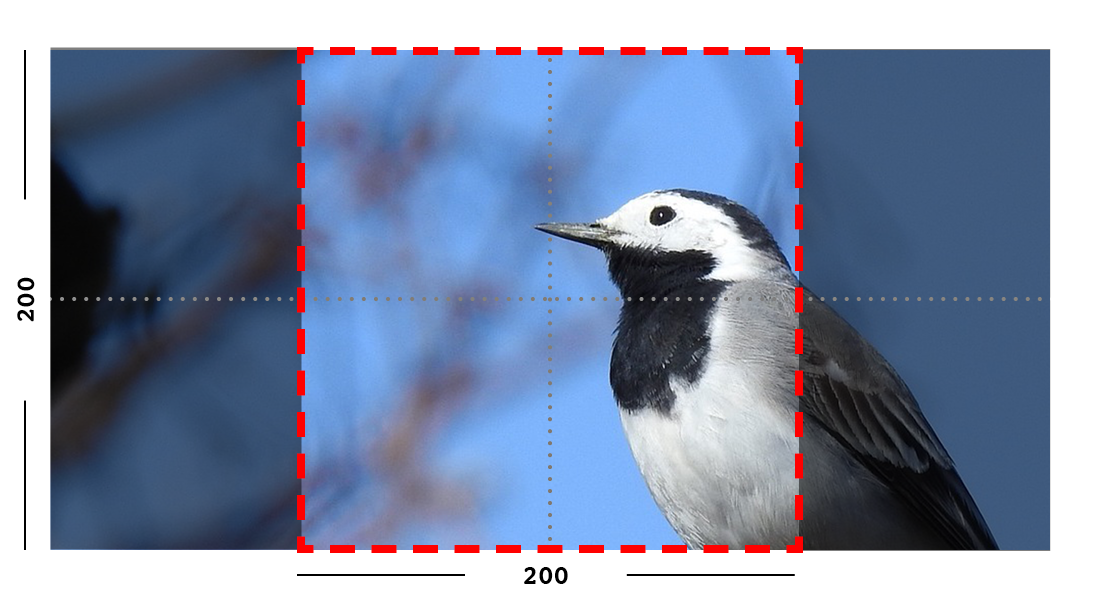
-c参数){% image page.photo fill-200x200 %}
对于给定维度,按最短边缩放并填满给定的维度。
例如在网页需要一个图片的缩略图,这样一个宽 2000 高 1000 的图片使用
fill-200x200将会导致图片缩放成高 200 ,宽 400 然后剪切成 200。Wagtail 的图片管理中可以设置焦点,焦点是图片关键对象所在的位置。如果图片设置了焦点,
fill将以焦点为中心进行剪切,否则按图片的中心进行剪切。
例: 这个图片被缩放并按(红线)规则剪切成需要的大小。
想放大图片
使用
fill规则时不支持放大处理图片的情况,例如宽 400 高 200 的图片使用fill-400x400规则时,不支持图片放大,而是升成 200x200 的图片。剪切尽量贴近焦点的图片
缺省情况下,Wagtail 只按指定的维度缩放,然后再剪切成符合维度要求的图片。
但在一些情况下,如缩略图,需要剪切的区域贴近图片焦点,以突显目标对象。要实现这个要求,在维度后面加上
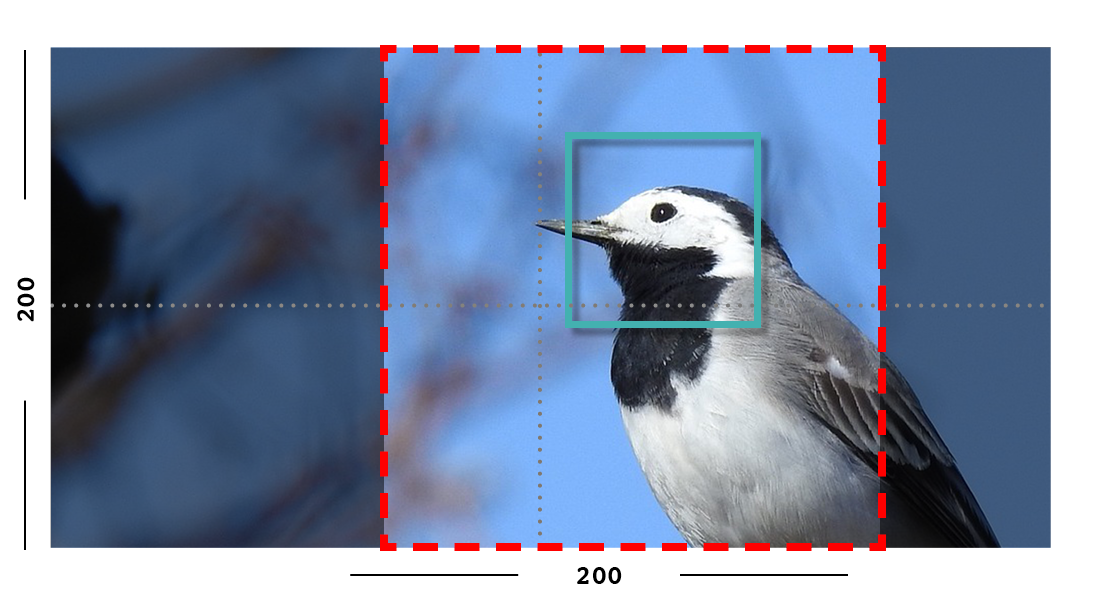
-c<percentage>来指定贴近焦点的比率。使用-c100时,将尽可能的贴近焦点进行展示。{% image page.photo fill-200x200-c100 %}
如果
-c100太贴近,可以尝试-c75或-c50。在 0~100 的值都可以设置。
例:焦点设置不在中心,图片缩放剪切和通常 fill 方法一样,但剪切中心点贴近焦点。¶

例:使用
-c75数值,最终剪切区域比较贴近焦点。¶original(无参数)
{% image page.photo original %}
按图片原始图像进行输出。
注解
Wagtail 不允许使用变形或放大图像的处理手段生成展示图,所以图片的宽高采样比率不会变,小图像也不会强制放大将超出原有的维度。
设置 img 标签更多的属性¶
Wagtail 提供两种快捷的方法来设置 img 元素:
1. 向 {% image %} 标签中增加属性
使用 attribute="value" 的方式增加属性:
{% image page.photo width-400 class="foo" id="bar" %}
通过这种形式可以设置 alt 属性来替换图片默认的标题。 src, width, 及 height 属性都可以通过这种方法设置。
2. 通过赋值来存取内部属性
Wagtail 可以将图片数据通过 Django 的 as 语法赋给另外变量:
{% image page.photo width-400 as tmp_photo %}
<img src="{{ tmp_photo.url }}" width="{{ tmp_photo.width }}"
height="{{ tmp_photo.height }}" alt="{{ tmp_photo.alt }}" class="my-custom-class" />
这个语法将重编辑过后生成的展示图片属性 (tmp_photo) 暴露给开发者。 展示图片属性包含图片缩放的格式,例如维度及访问 URL。
如果网站使用 AbstractImage 定制图片, 附加的图片属性(例如版权之类的字段)不能传递给重编辑后生成的展示图片。
因此如果在 AbstractImage 中定义了 author 属性,那么应该使用 {{ page.photo.author }} 来访问属性,而不是使用 {{ tmp_photo.author }} 字段来访问。
(由于数据库中定义了展示图片与原图片之间链接,通过 {{ tmp_photo.image.author }} 也能访问到 author 字段,但这降低了程序的可读性)
注解
HTML 图片元素 <img> 中 src 属性实际是使用 image.url 和 image.src 变量生成的。
attrs 快捷输出¶
模板中可以使用 attrs 属性来一次性快捷输出 src, width, height 及 alt 内容:
<img {{ tmp_photo.attrs }} class="my-custom-class" />
其它 HTML 标签¶
as 关键字也可以用在其它 HTML 图片标签中 (例如 <picture> 及 <amp-img>)。
例:使用 <picture> 标签:
<picture>
{% image page.photo width-800 as wide_photo %}
<source srcset="{{ wide_photo.url }}" media="(min-width: 800px)">
{% image page.photo width-400 %}
</picture>
使用 <amp-img> 标签 (可以参考 AMP 文档:Mountains example ):
{% image image width-550 format-webp as webp_image %}
{% image image width-550 format-jpeg as jpeg_image %}
<amp-img alt="{{ image.alt }}"
width="{{ webp_image.width }}"
height="{{ webp_image.height }}"
src="{{ webp_image.url }}">
<amp-img alt="{{ image.alt }}"
fallback
width="{{ jpeg_image.width }}"
height="{{ jpeg_image.height }}"
src="{{ jpeg_image.url }}"></amp-img>
</amp-img>
富文本中嵌入图片¶
以上介绍的内容是基于模型中单独定义图片字段来输出图片的处理方式。另外图片也是可以通过页面编辑器嵌入进富文本字段的 (参考 Rich Text (HTML))。
嵌入富文本的图片对于开发者来讲比较难以操纵,没有与图片相关联的对象,所以富文本中不能使用 {% image %} 模板标签。但编辑者可以在插入文本时,选择以下图片预定义”格式”。
Wagtail 有三种预定义的图片格式(开发者还可以在 Python 中定义更多格式)。这些格式是:
Full width按
width-800规则生成展示图片,并生成 <img> 标签,使用 CSS 的full-width类。Left-aligned按
width-500规则生成展示图片,并生成 <img> 标签,使用 CSS 的left类。Right-aligned按
width-500规则生成展示图片,并生成 <img> 标签,使用 CSS 的right类。 Creates an image rendition usingwidth-500, giving the <img> tag the CSS classright.
注解
加入 <img> 中的这些 CSS 样式并没有在 Wagtail 的 css 文件中预定义,缺省情况下,left 之类的样式并不影响显示方式。开发者需要在页面引用的 css 文件中显式定义
这些 left , right 或 full-width 样式才能改变显示风格。
关于在图片格式中使用自定义样式的方法,请参考 Image Formats in the Rich Text Editor
输出图片格式¶
Wagtail 根据调整规则升成展示图时会改变图片格式:
PNG 和 JPEG 图片不改变格式
没有动画 GIF 的图片转换为 PNG 格式
BMP 图片转换为 PNG 格式
WebP 图片转为 PNG 格式
在每个图片输出标签处可以重新定义输出文件的图片格式,方法是在调整规则后添加 format 过滤器。
示例:总是转换图片成 JPEG 格式,使用 format-jpeg:
{% image page.photo width-400 format-jpeg %}
还可以使用 format-png 或 format-gif 选项。
无损 WebP 格式¶
使用 format-webp-lossless 过滤器将图片转换为无损的 WebP 格式:
{% image page.photo width-400 format-webp-lossless %}
背景颜色¶
PNG 和 GIF 图片格式均支持透明色,如果要将这类图片转换成 JPEG 格式,透明色应该替换为固定颜色。
缺省情况下,Wagtail 会将透明色替换成白色,如果白色不符合需要,可以通过 bgcolor 过滤器设置。
过滤器使用一个参数,使用 CSS 3 或 6 位16进制颜色代码:
{# Sets the image background to black #}
{% image page.photo width-400 bgcolor-000 format-jpeg %}
图片质量¶
Wagtail 的 JPEG 及 WebP 图片质量缺省设为 85 (相对高)。可在全局及每个标签处设置:
全局设置¶
在项目配置文件中使用 WAGTAILIMAGES_JPEG_QUALITY 和 WAGTAILIMAGES_WEBP_QUALITY 两种选项来定义全局的 JPEG 及 WebP 质量:
# settings.py
# Make low-quality but small images
WAGTAILIMAGES_JPEG_QUALITY = 40
WAGTAILIMAGES_WEBP_QUALITY = 45
注意,设置这个全局选项,不会影响已经生成的展示图片。如果需要重新生成,可以在 Django shell 中删除已经生成的展示图片:
# Replace this with your custom rendition model if you use one
>>> from wagtail.images.models import Rendition
>>> Rendition.objects.all().delete()
在单独标签处单独设置¶
在不同的标签里可以定义不同的图片的质量,使用 jpegquality 或 webpquality 过滤器。这两个标签会替换配置文件中设置:
{% image page.photo_jpeg width-400 jpegquality-40 %}
{% image page.photo_webp width-400 webpquality-50 %}
注意,这对 PNG 或 GIF 文件没影响。如果要低质量图片,可以使用 format-jpeg 或 format-webp 改变格式
(这样强制所有图片转换成 JPEG 或 WebP 格式):
{% image page.photo width-400 format-jpeg jpegquality-40 %}
{% image page.photo width-400 format-webp webpquality-50 %}
在 Python 中调用生成图片展示图方法¶
除了在模板中可生成图片展示图输出图片外,在 Python 中也可以生成图片展示图, 请参考 Generating renditions in Python。